那些优秀的程序员是如何提高工作效率的?懂得使用实用的工具是其中一个窍门。下面让我们一起看看livecoding.tv 上的程序员用了哪些 HTML/CSS 工具、插件和资料库。
什么是HTML/CSS?
“HTML(超文本标记语言)、CSS(层叠样式表)是网页中的两个核心技术。对各种设备来说, HTML提供了网页的结构,CSS是(视觉和听觉)的布局。它们与图形、脚本一起成为了建设网站页面和应用程序的基础。” (W3C) 苹果产品所使用的一种全新的Safari应用程序就是一个例子,用的就是HTML和CSS。
以下10个实用的HTML/CSS 工具、插件和资料库是由livecoding上的程序员推荐的。
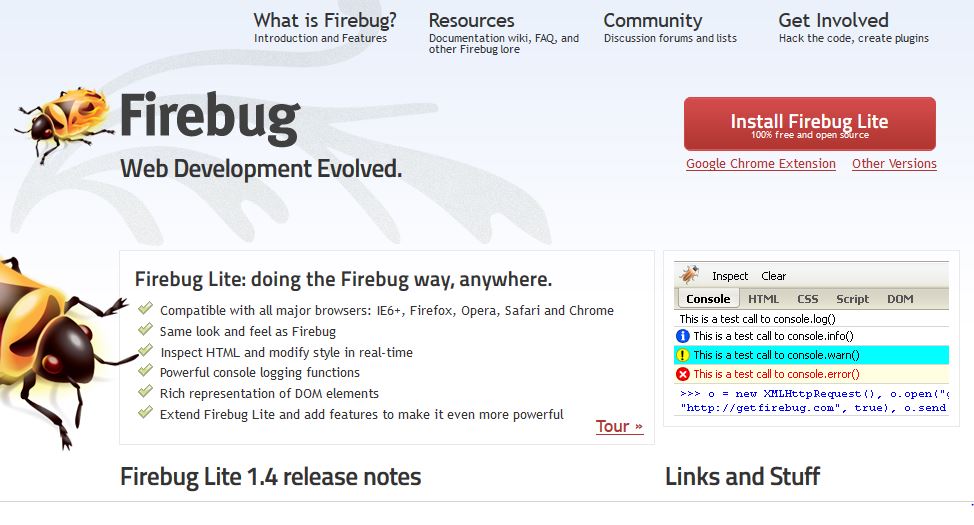
Firebug Lite
FirebugLite 集成火狐浏览器,让你在浏览的时候便可以轻松地获取丰富的网页开发工具。你可以在任何一个网页中实时编辑、调试和监测CSS,HTML及JavaScript。
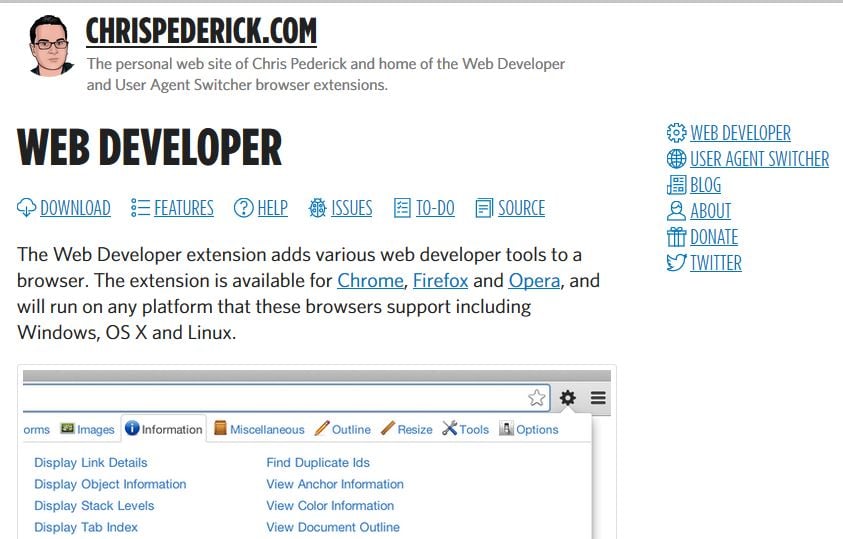
Web Developer
Web Developer (网页开发者) 扩展为浏览器添加了各种开发者工具。扩展可用于Chrome, Firefox和Opera,它可以在任何一个平台上运行。这些浏览器支持Windows, OSX 和 Linux。
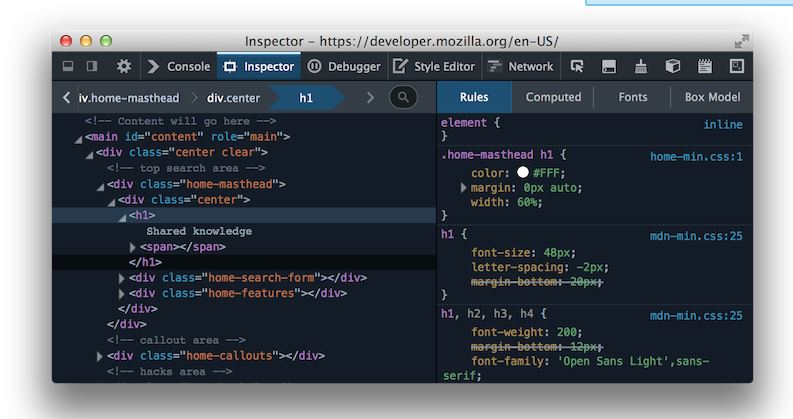
Firefox Font Inspector
Firefox Font Inspector (火狐字体检查器)可以检查、编辑和调试桌面电脑和移动设备的HTML, CSS 和 JavaScript。
Codeanywhere
Codeanywhere 是一个跨平台的云集成开发环境(IDE),它具有桌面IDE的所有功能,而且它所具有的附加功能是只有云应用程序才可以提供的。Codeanywhere 使用起来十分灵活,你可以按自己的方式建立自己的工作流程。优雅的开发环境将让你可以专注于以更快的效率建设出色的应用程序。你在编程时所需要的功能都可以在Codoanywhere中使用,让开发的过程变得更有效和有趣。
Dropbox
Dropbox是一个文件托管应用程序,用于分享和协作。你可以添加照片、视频、docs文件以及档案到一个设备上,它们将会出现在其它所有设备上,包括手机和电脑。它可用于Windows、Macintosh 和Linux 的桌面操作系统。
Brackets
Brackets (括号) 是一个轻量而强大的工具, 它是一个新型的,开放源代码的文本编辑器,能理解网页设计。
MeasureIt
MeasureIt 是一个为网页设计师和开发者提供的工具,可以帮助他们在设计网站时轻松地测量和正确估计网站的元素。
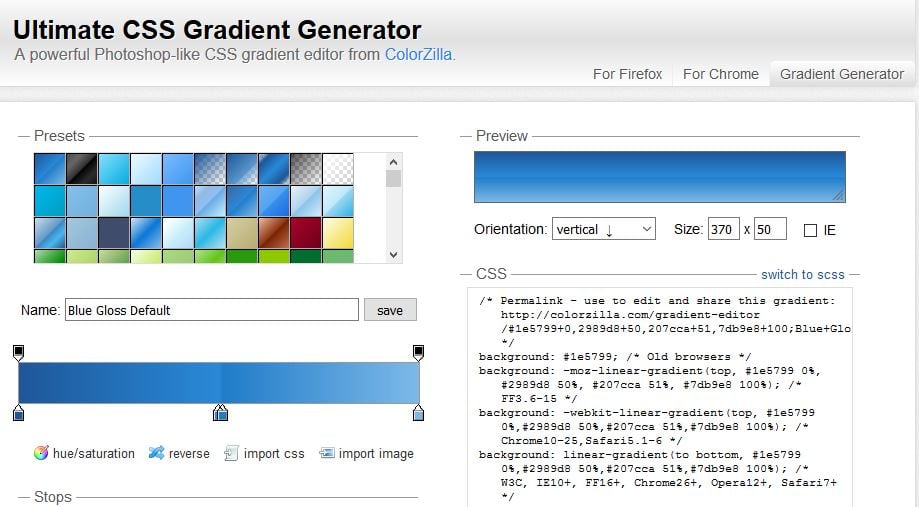
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator是一个强大的类似photoshop的CSS梯度编辑器。它被livecoding上的程序员大力推荐。
Mozilla Thimble
Thimble是一个在线的代码编辑器,当在学习HTML,CSS 和JavaScript 的过程中,你可以方便地创建和发布你自己的网页。
CSSTidy
CSSTidy 是一个开源的CSS解析器和优化器。 它可以作为可执行文件使用, 可用于Windows, Linux和OSX系统。可以由每个命令行控制并用作PHP脚本。(两者的功能几乎是一样的)
有了这10个工具、插件和资料库,你的工作效率会有所提高。你喜欢的HTML/CSS 的实用工具又是哪些呢?欢迎与我们分享你的意见。