
The use of traditional editors is common among developers. Currently, there are plenty of great text editors that programmers can choose to work with. However, programming on the go can be a tough task, especially when it comes to JavaScript.
JavaScript is front-end scripting language, primarily used to add interactivity to the web. From the simple function of adding interactivity, it has grown leaps and bound. Currently, JavaScript has the highest number of active repositories on GitHub and is also ranked first in the RedMonk Programming Language rankings 2016.
All statistics aside, let’s get back to where we started. Text editors are great, but they lack mobility. JavaScript, on the other hand, is built for the web. The web in return has provided JavaScript amazing online editors that you can use. Using online JavaScript editors can help you edit and compile your code directly into your browser. The code editors also offer you LIVE preview, as it is all on the web!

Benefits of Using Online JavaScript Editors
There are many advantages of using online JavaScript editors, some of which are listed below:
- The ability to write JavaScript code directly into the web is amazing!
- You can work seamlessly with the LIVE preview option available with most online JavaScript editors.
- Online JavaScript editors don’t require any installation.
- They also come with Git support so that you can push your code around.
- Saving code is easy and intuitive. You get unique URLs for sharing your code with other programmers and audience.
- Experimentation is easy and rewarding.
With the benefits listed, let’s move on to the 10 Best Online JavaScript editors.
10 Best Online JavaScript Editors:
1. Codepen.io

Codepen is one of the finest places to discover your frontend talent. It is a JavaScript, HTML, and CSS playground. With Codepen.io, you can play with the code and preview the changes in real-time. And, if you love exploration, the website is a goldmine for you, as it offers hundreds of examples. CodePen also act as an inspiration to new developers and designers — an amazing online JavaScript editor with which to start your journey.
CaspainSeagull from Махачкала, Russia frequently use Codepen for his project. In the video below, he is working on HTML5 canvas animations and showing how capable Codepen really is.
2. JSFiddle

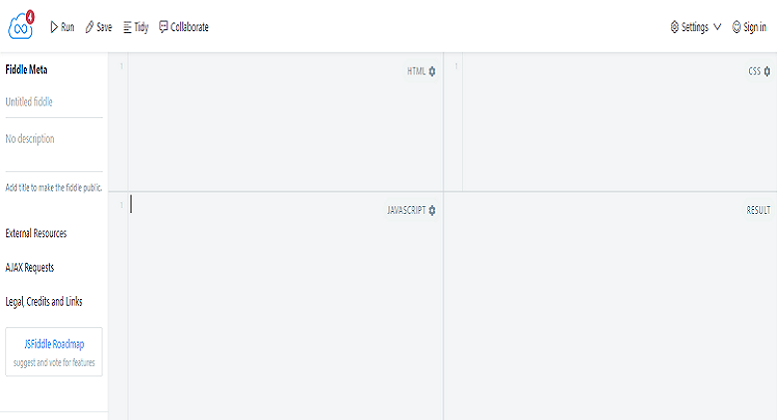
JSFiddle stands in the league of Codepen.io. It is slightly complicated in comparison to Codepen. So, what makes JSFiddle different from Codepen? The customization ability to add tools and also the fact that you can use JavaScript frameworks and other features seamlessly. The interface is interactive and enables you to collaborate with other developers, thanks to the TogetherJS support. Furthermore, you can save your work and share it with a unique URL. Proper Git support is also provided.
3. JSBin

JSBin is very similar to JSFiddle, and is also known for its collaboration features. The support ranges from HTML templates to CSS frameworks. You can also use JavaScript frameworks such as React, TypeScript, CoffeeScript, etc. In addition, JSBin comes with pro version where support for private bins, Dropbox sync, etc. are provided. Check all the features on the list here.
4. Koding

Koding is much more than a simple online JavaScript editor. After you signup, you will be provided with a virtual machine for your development purposes. The interface is clean and well- designed. With Koding, you can get started with a pre-made development environment. Collaboration is also one of the features of Koding that enables you to easily work with your teammates.
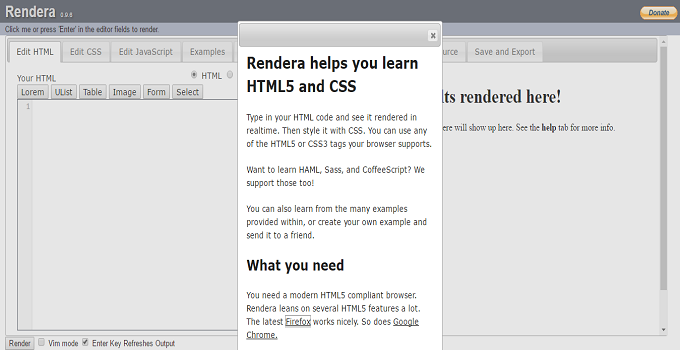
5. Rendera

Rendera is a very simple JavaScript playground. It offers support for HTML and CSS, which is kind of obvious. The simplistic outlook of Rendera makes it a good option for trying out simple coding examples. It is hosted on Heroku app. Rendera doesn’t come with any framework or tool support, which is its only downside. So, if you are looking for customization and more power, check out other JavaScript editors in the article.
6. CodeEnvy

CodeEnvy is a cloud-based development environment similar to Koding. It offers one-click Docker environments. Just like Koding, it also allows you to collaborate with your team. As this is a cloud-based development environment, you can use any programming language supported by the development environment. In the age of mobility, cloud-based editors provide better control over your work.
7. Liveweave

Want to test a simple code? Then, Liveweave is for you. It comes with the support of HTML, CSS, and JavaScript. The interface is sleekly divided into four sections: HTML, CSS, JavaScript, and the output window. The unique interface makes it easy for developers to test complex code examples. But it is not a good idea to develop a complete website on Liveweave, as it won’t do justice with the current interface.
Liveweave also comes with library support for all the different technologies. Furthermore, you can use “Team Up” feature to easily collaborate with other coders.
8. CodeAnywhere

CodeAnywhere is a cross-platform cloud IDE, perfect for web development. You can get started by signing up with social accounts such as GitHub, and enjoy the powerful editor that CodeAnywhere has to offer. As it is a cloud tool, it supports connections to diverse media storage services such as Dropbox and GoogleDrive. If you like, you can also connect with FTP and SFTP. Another unique feature of CodeAnywhere is SSH support. The Cloud IDE also supports revisions and collaboration.
CodeAnywhere is frequently used by Livecoding users. One such user 5short is using CodeAnywhere to develop app in FeathersJS and Meteor.js. Check him out below.
9. SourceLair

If you are looking for all-in-one development environment in your browser, SourceLair is for you. It is a fully-featured editor with zero setup process. You can work with your JavaScript or choose to move on to the PHP side of things. SourceLair also supports major database solutions such as PostgreSQL, MySQL, and MongoDB. Apart from the support of different frameworks, SourceLair offers a powerful code editor. You can try it for free.
10. Cloud9

Cloud9 is yet another cloud-based development environment. As this is a cloud environment, it comes with the support of different programming languages and frameworks. The Cloud9 platform is fast and scalable, and lets you take control of the development environment. As this gives you the ability to manage your environment, you can install any programming language you want!
Cloud9 is also a great way to handle projects. Check out mllbp as he utilizes Cloud9 to develop an app in JavaScript.
Conclusion
That’s it! Your 10 Best Online JavaScript Editors. Some are pure code editors for JavaScript; others support multiple languages, and a few provide complete IDE on the cloud. So, which do you prefer for your JavaScript adventure? Comment below and let us know.







