O uso de editores mais tradicionais é comum entre os desenvolvedores. Entretanto, há uma abundância de bons editores de texto que os programadores poderiam experimentar. Sabe-se que a programação em tempo real pode ser uma tarefa difícil, especialmente quando se trata de JavaScript.
JavaScript é uma linguagem front-end, usada principalmente para adicionar interatividade para a web. Do início, de adicionar interatividade, ele tem crescido também para outras áreas. Atualmente, o JavaScript tem o maior número de repositórios ativos no GitHub e também está em primeiro lugar no ranking do RedMonk de Linguagens de Programação de 2017.
Saber programar plenamente em JavaScript é um grande diferencial para qualquer programador e aumentará as chances de ser contratado. Torne-se um dos melhores desenvolvedores de sua cidade com nossas dicas.
Deixando as estatísticas de lado, vamos voltar para onde começamos. Editores de texto são excelentes, mas eles não têm mobilidade. O JavaScript, por outro lado, foi criado para a internet. Ela, em retorno, fornece para o JavaScript surpreendentes editores online que você pode usar. Usar editores JavaScript online pode ajudá-lo a editar e compilar o código diretamente no seu browser. Os editores de código online também oferecem visualização ao vivo, tudo diretamente na web!
Benefícios do uso de editores online de JavaScript
Há muitas vantagens de usar editores de JavaScript online, algumas das quais estão listadas abaixo:
- A possibilidade de escrever código JavaScript diretamente na web é algo fantástico!
- Você pode trabalhar, sem interrupções, com a opção de visualização ao vivo disponível na maioria dos editores de JavaScript online.
- Editores JavaScript online não requerem nenhuma instalação.
- Eles também vêm com suporte Git para que você possa recuperar seu código.
- Salvar o código é fácil e intuitivo. Você consegue URLs únicas para compartilhar seu código com outros programadores e o público.
- A experimentação é fácil e gratificante.
Com os benefícios listados, vamos passar para os 10 editores Melhor JavaScript Online.
10 melhores editores online JavaScript:
Codepen.io

Codepen é um dos melhores lugares para descobrir o seu talento no fron-tend. É uma festa para JavaScript, HTML e CSS. Com Codepen.io, você pode brincar com o código e visualizar as alterações em tempo real. E, se você ama a exploração, o site é uma mina de ouro para você, já que oferece centenas de exemplos. CodePen também atua como uma inspiração para novos desenvolvedores e designers – um editor JavaScript online surpreendente para iniciar a sua viagem.
Caspain Seagull, de Махачкала, Rússia frequentemente usa Codepen para o seu projeto. No vídeo abaixo, ele está trabalhando em animações HTML5 canvas e mostrando o quão capaz o Codepen realmente é.
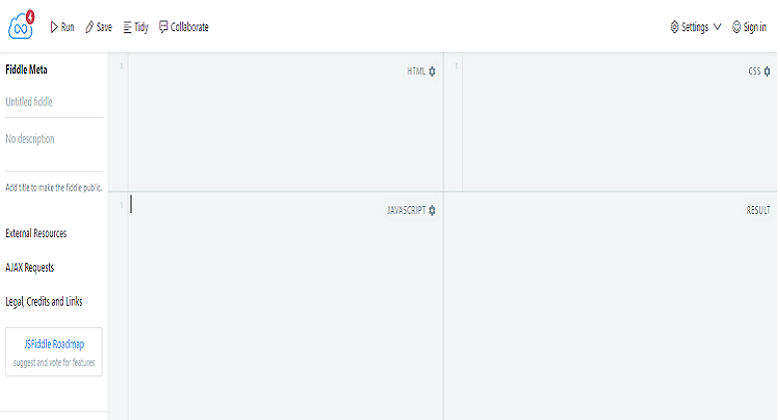
jsFiddle

JsFiddle está no mesmo patamar do Codepen.io. Ele é um pouco mais complicado em comparação com Codepen. Então, o que faz com que jsFiddle diferente de Codepen? A capacidade de personalização, de adição de ferramentas e também o fato de que você pode usar frameworks JavaScript e outras características perfeitamente. A interface é interativa e permite que você colabore com outros desenvolvedores, graças ao TogetherJS. Além disso, você pode salvar seu trabalho e compartilhá-lo com uma URL única. Suporte ao Git também é fornecido.
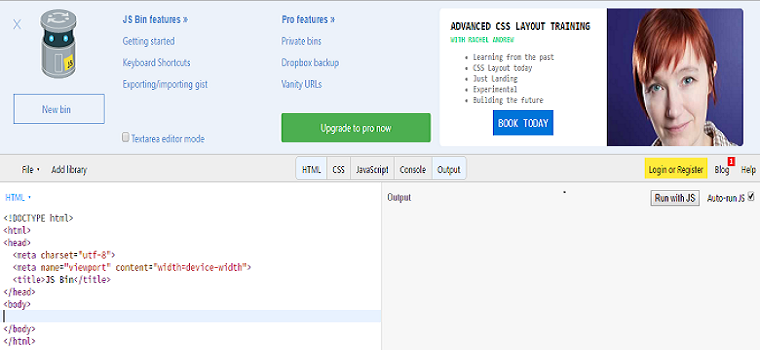
JSBin

JSBin é muito semelhante ao jsFiddle, e também é conhecido por seus recursos de colaboração. Seus recursos variam de modelos HTML até frameworks CSS. Você também pode usar frameworks JavaScript como React, TypeScript, CoffeeScript, etc. Além disso, JSBin vem com a versão pro, onde o suporte para sincronia com Dropbox são fornecidos. Confira todos os recursos na lista aqui.
Koding

Koding é muito mais do que um editor JavaScript online simples. Depois de se inscrever, você terá uma máquina virtual para os seus propósitos de desenvolvimento. A interface é limpa e bem concebida. Com Koding, você pode começar com um ambiente de pré-carregado de desenvolvimento. A colaboração é também uma das características de Koding que permite que você trabalhe facilmente com seus companheiros de equipe.
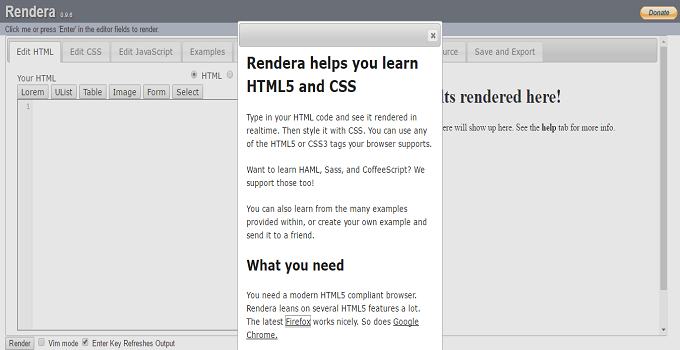
Rendera

Rendera é um editor para JavaScript bem enxuto. Ele oferece suporte para HTML e CSS, que é o básico. A perspectiva simplista de Rendera torna uma boa opção para experimentar exemplos de codificação simples. Ele está hospedado no app Heroku. O Rendera não vem com qualquer estrutura ou ferramenta de apoio, que é a sua única desvantagem. Então, se você está à procura de personalização e mais poder, confira outros editores de JavaScript no artigo.
CodeEnvy

CodeEnvy é um ambiente de desenvolvimento baseado na nuvem semelhante ao Koding. Dispõe de ambientes Docker. Assim como Koding, ele também permite que você colabore com sua equipe. Como este é um ambiente de desenvolvimento baseado em nuvem, você pode usar qualquer linguagem de programação suportada pelo ambiente de desenvolvimento. Na era da mobilidade, os editores baseados em nuvem proporcionam um melhor controle sobre seu trabalho.
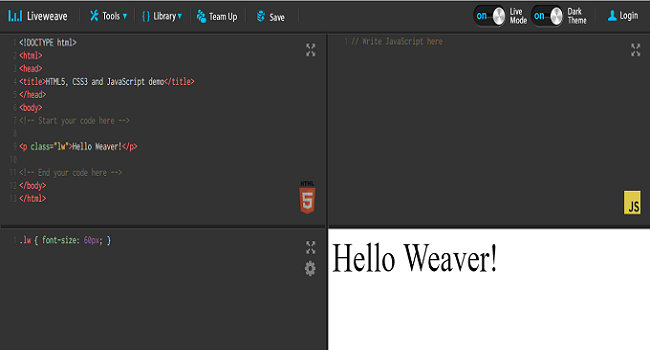
Liveweave

Quer testar um código simples? Então, Liveweave é para você. Ele vem com o suporte a HTML, CSS e JavaScript. A interface é simples, dividida em quatro seções: HTML, CSS, JavaScript, e a janela de saída. A interface única faz com que seja fácil para os desenvolvedores testar exemplos de código complexos. Mas não é uma boa idéia para desenvolver um site completo no Liveweave, porque ele não vai fazer justiça com a interface atual.
Liveweave também vem com suporte a bibliotecas das diferentes tecnologias. Além disso, você pode usar o recurso “Team Up” para colaborar facilmente com outros programadores.
Codeanywhere

Codeanywhere é um IDE de nuvem multi-plataforma, perfeito para o desenvolvimento web. Você pode inscrever-se com contas sociais como o GitHub, e apreciar o que o poderoso editor Codeanywhere tem para oferecer. Como é uma ferramenta de nuvem, ele suporta conexões para diversos serviços de armazenamento de mídia, tais como Dropbox e Google Drive. Se quiser, você também pode se conectar com FTP e SFTP. Outra característica única do Codeanywhere é o suporte SSH.
Codeanywhere é frequentemente utilizado por usuários do site Livecoding.tv.
Um desses usuários, 5short, está usando Codeanywhere para desenvolver um aplicativo em FeathersJS e Meteor.js. Veja mais abaixo:
SourceLair

Se você está procurando um ambiente de desenvolvimento all-in-one no seu browser, sourceLair é para você. É um editor cheio de recursos com configuração zero. Você pode trabalhar com o seu JavaScript ou optar por passar para o lado do PHP das coisas. SourceLair também suporta soluções de banco de dados importantes, tais como PostgreSQL, MySQL, e MongoDB. Além de suporte para frameworks diferentes, sourceLair oferece um editor de código poderoso. Você pode testar gratuitamente.
Cloud9

Cloud9 é mais um ambiente de desenvolvimento baseado em nuvem e vem com suporte a diferentes linguagens de programação e frameworks. A plataforma Cloud9 é rápida e escalável, e permite que você assuma o controle do ambiente de desenvolvimento. Como isso lhe dá a capacidade de gerenciar seu ambiente, você pode instalar qualquer linguagem de programação que você quiser!
Cloud9 é também uma ótima maneira de lidar com projetos. Confira como mllbp utiliza o Cloud9 para desenvolver um aplicativo em JavaScript.
Conclusão
É isso aí! Os 10 Melhores Editores para JavaScript Online. Alguns são editores de código puro para JavaScript; outros suportam vários idiomas, e alguns oferecem um IDE completo na nuvem. Então, o que você prefere para a sua aventura no JavaScript? Comente abaixo e deixe-nos saber.







