Creative design is lauded for the key role it plays in the success of digital product designs as engaging visitors takes a lot more than aesthetics or structured layout.
Leila, a Ukraine-based UX/UI designer who currently teaches people her skills, emphasizes that “the effectiveness of a site’s design elements play an essential role in cementing its success.”
UX (User Interface) design captures the user experience, which is based on users ease of navigation within a site or application. It refers to the ease and flair with which a user can navigate a digital product without being confused or frustrated.
UX (User Experience) focus on “Did users achieve their intent with ease, and would they be willing to return to the site or patronize the digital product.” In short, UX helps users derive ultimate satisfaction from digital products.
To achieve the desired UX, designers need to focus on the User’s Interface design. A well-structured UI, which is user-centered and appealing to the eye, would captivate users by activating their subconscious towards the product.
Here is a list of the top 7 UX/UI tools that will help in enhancing your designs and give users the exceptional experience they seek.
-
Overflow

A good design is one that empathizes with end users by connecting their entire journey from the beginning to the end through an efficient workflow.
Designers should know that an effective UX/UI is one that does not encompass too many fragmented processes which could lead to users’ frustration.
To keep any design changes in sync with the design flow, designers must keep a user flow diagram handy.
To achieve this process, Overflow, a tool built for designers, helps to ensure a seamless user flow diagramming that can be integrated conveniently into any design.
-
Mason

Designers of digital products such as apps and websites usually make use of prototypes and mockups to have a feel of the final design before embarking on developing the actual product.
Despite this procedure of prototyping, mockups can contribute to delays and incur overheads that slow down the design process.
To address these issues, Mason provides a simple visual interface that designers can rely upon to deliver a straightforward digital design approach.
Mason also allows designers easy access to their designs within the builder. With its exceptional design accuracy functionalities, designs can easily be deployed into production without a need for a single line of code.
Since prototypes can sometimes lead designers to miss the mark in the actual design, Mason is lauded for its effectiveness in allowing designers to build their apps or design websites in real-time.
Mason also makes the process easier and much quicker since unnecessary quality assurance inspections associated with prototypes are done away with.
This cut down on time and overhead costs, making the design process affordable and accessible.
With Mason, team projects become easy to manage.
-
PowerMockup

PowerMockup allows you to create interactive and shareable design mockups for websites and apps. Its extensive design elements optimized with the presentation-building abilities of PowerPoint can be combined to develop effective prototypes.
PowerPoint and PowerMockup work hand in hand in building amazing prototypes as they make use of images and design elements from their respective libraries.
-
UXPin

Designers are usually forced to come up with manual documentations when creating prototypes for development-ready designs.
UXPin is a great tool for automating the prototyping process and obtaining effective feedback.
UXPin allows the design teams to design, collaborate, and assess the prototypes before the development of the final product.
It works by generating necessary data for developers to use in designing various projects and ensures the prototype is in sync with the projects’ design elements.
-
Visual Inspector

Running a live website is a great way for UI designers to ensure any interface issues arising during the design and development of an application are resolved before deployment.
The Visual Inspector tool helps designers to achieve this quickly and without many hassles. It does not require coding or complicated tech skills to get the software running.
Visual Inspector can work with any website template—HTML, WordPress, and other templates.
-
Fluid UI

With its large array of design features for web and mobile applications, Fluid UI makes the collaborative efforts of UX/UI design teams fruitful.
It combines mockups, wireframing, and prototyping for building top-quality designs.
Fluid UI makes use of live chats and interactive video presentations to boost team collaboration, which hastens prototyping and design process.
UI designers can also share notes and annotations necessary for building better prototypes for their product designs.
-
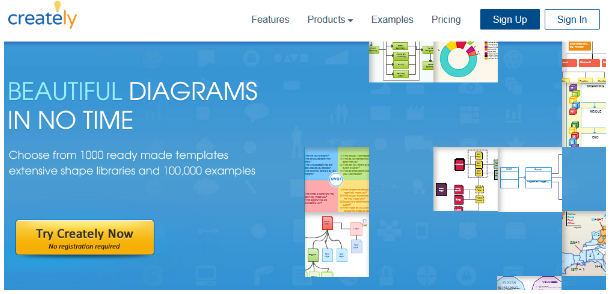
Creately

Creately is a software that allows you to confidently create diagrams and flowcharts. You can easily build flow diagrams, sitemaps, wireframing, and many more designs—all in real-time.
With Creately, UX designers can collectively envisage a complete picture of the design process when using the software’s inbuilt collaboration mechanism to manage designs in real-time.
This allows the design teams to collaborate on projects irrespective of their geographical locations.
Final Word
While you can use the above UX/UI tools separately to provide a dynamic approach that would enhance your design process, using more than one tool may yield better results.
Also, since every tool is unique, you should go for the one you are comfortable with and that best matches your design needs.
Which one(s) of the above UX/UI design tools do you like using?
Is there any other tool that missed this list?
Please share your comment below.







