
Flash is dead, and HTML5 is the new Flash. — Unknown
How many of you agree with the above statement?
Adobe Flash is on the internet longer than HTML5 but its current status doesn’t look flashy at all. Not only big companies such as Apple, and YouTube decided to drop the support of Flash, but new developers are also shifting their focus on HTML5 for building web applications.
Different media outlets still vouch for Flash in developing their web application, but the real issue behind Flash finale is the security concerns surrounding its closed ecosystem.
So, where did Flash faltered and who will rule the future? Let’s try to compare both the technologies and make sense of the current market has to offer.
A Brief Introduction: HTML5 Vs Flash
Flash came into existence because of the need of audio and video playback on the internet. Adobe Flash started the journey strong, and it quickly became the defacto for the web for playing media files. The need for audio/video plugins slowly faded with the rise of the Flash giant.
The real jump in the popularity of Flash came when YouTube started using it to render their videos. YouTube was big at that time, contributing immensely to its growth. Other big companies such as Apple followed suit and used Flash for their products.
HTML5 saw its growth over an extended period of time. It started with HTML 4.01 when W3C decided to work on the newer version of HTML, i.e., HTML5/ The new revision aimed to add new functionalities and an approach to work towards a better open framework. The first working draft of HTML5 released in 2012 with final release came in 2014. The release was powerful as it supported new elements that added better functionality and an open approach to web development.
The <canva> element, for example, brought the new changes to HTML5 and the ability to play audio and video directly using HTML5 is welcomed worldwide.
The death of Flash and the rise of HTML5
Flash is awesome. It can play the audio and video seamlessly on any device. All one need to do is install the flash player for their respective device.
But, the fall started with Apple’s CEO Steve Jobs openly declaring Flash as a failure for the future. He boldly defended the position of not using Flash in their products and also touted for HTML5 and its bright future.
With mobile devices not in reach for Flash, it is now time for it to target Desktop. The desktop market looked promising, but Flash also got hit by YouTube when it dropped the support of Flash. Now, YouTube uses the mighty HTML5 media rendering capabilities and its open environment to power the platform.
HTML5 works in a better way than Flash in all the aspects. Not only that, Flash vulnerabilities and zero-day exploits were so bad that it has to go. Exploits such as taking control of the computer were possible with Flash.
This lead many big platforms to start adopting HTML5 for playback functionality.
New updates are released for HTML5 support to ensure that Livecoding.tv users don’t have to use Flash. Now, you can watch Livecoding.tv video in HTML5 by following the simple guide.
The Factual Differences: HTML5 vs Flash
Now, let’s move on the real differences between the two technologies.
To start off, it is better to understand that they are inherently different technologies with common grounds when it comes to functionality. Both can be used for developing apps, games or any interactive media.
On the surface, HTML5 is aimed to build the web with native support for media streaming services. Whereas Adobe flash was the only technology that enabled the developers to stream media over the internet.
So, what are the other aspects in which HTML5 and Flash differs? Let’s check out, now!
OpenSource vs. Proprietary
HTML5 is open source, and anyone can improve it by contributing. The end result is a secure technology that enables business, home users, and anyone on the internet to use it without any fear. Adobe Flash, on the other hand, is a proprietary solution, controlled by Adobe. The status lead to poor security control and slow development. The web, on the other hand, has now grown to accept only open standards such as HTML5. Sadly, Adobe Flash is a proprietary solution.
Power consumption
In the last decade or so, we have seen immense growth of mobile devices with bigger screens. On the contrary, the batteries didn’t show similar kind of promise. And, hence, a requirement of well crafted technologies that draw less power rose.
HTML5 stood to the challenge.
HTML5 power consumption benefitted users immensely as it draws less power compared to Flash.
The same goes for other portable devices such as laptops or tablets.
Compatibility
Both HTML5 and Adobe Flash have compatibility issues. Adobe Flash comes in multiple versions which can lead to problems while playing newer or older content. HTML5, on the other hand, is plagued with a different problem — a non-compatible HTML5 browser. To render HTML5 content, one needs to use a supported browser.
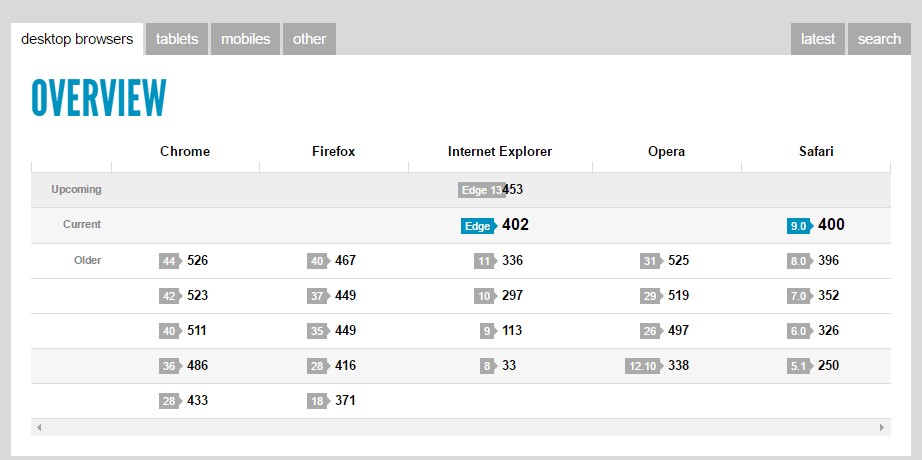
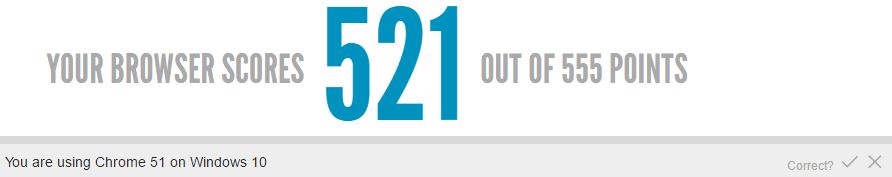
The image below shows the current support of HTML5 on modern browsers. With time, more and more features will be supported by browsers, making HTML5 more portable and compatible with devices.

As you can see from the image above, HTML5 support differ for different browsers. Google Chrome is the best browser right now to enjoy HTML5 capabilities with a great score of 521 out of 555 points.(Using Chrome 51 and Windows 10)

Who wins?
There is no doubt that the future looks bright for HTML5. Flash’s closed environment and controlled execution of ideas is its downfall. For developers, it is now the right time to move to HTML5 as it provides an open standard to be followed.
Even though HTML5 looks promising, tons of development still takes place using Flash. And, it is hard for anyone to give up on those amazing Flash games available on the internet.
If you are still with Flash and see a bright future for Flash, then comment the reason behind it! We want to know people’s opinion on the topic of HTML5 vs. Flash.







