
Centralizar um texto verticalmente com CSS não é fácil quanto centralizar horizontalmente. Existem várias maneiras de se fazer isso e cada é mais adequada que a outra dependendo do caso. Vamos passar por cada uma dessas maneiras.
Alinhando verticalmente uma única linha de texto
Para alinhar verticalmente uma única linha de texto, você precisa usar a propriedade line-height.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<html lang="en"> <head> <meta charset="utf-8"> <title>Hello World</title> </head> <body> <div id="vertical"> Hello, Livecoding! </div> </body> </html> |
O código CSS é o seguinte:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
#vertical { height: 90px; line-height: 90px; text-align: center; border: 5px solid green; } |
Lidando com várias linhas de texto
Para tratar várias linhas de texto, você precisa usar a tag <span>. Então fazer isso? Vamos dar uma olhada no seguinte código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
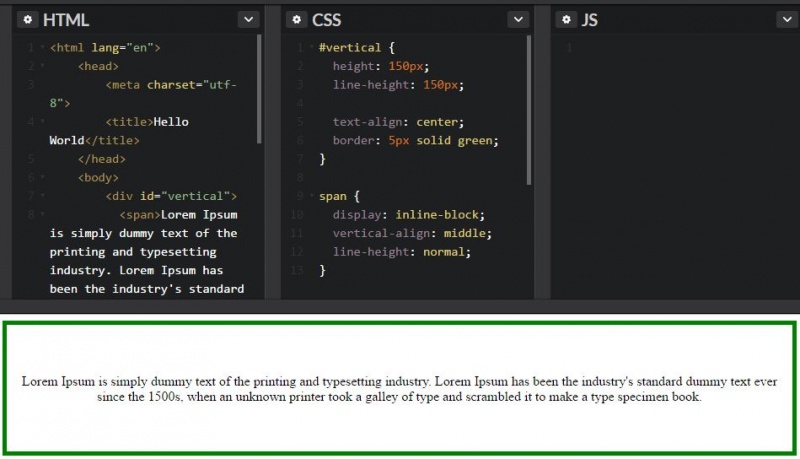
<html lang="en"> <head> <meta charset="utf-8"> <title>Hello World</title> </head> <body> <div id="vertical"> <span>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</span> </div> </body> </html> |
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
#vertical { height: 150px; line-height: 150px; text-align: center; border: 5px solid green; } span { display: inline-block; vertical-align: middle; line-height: normal; } |

Então, como tudo isso funciona?
- Primeiro, a tag <span> define a altura da tag <div> usando a propriedade line-height.
- O <span> também se torna um bloco inline com o uso do vertical-align: middle.
- Com <span> agora um bloco inline, ele pode ser definido alinhado ao centro usando vertical-align: middle que funciona muito bem para elementos de bloco inline.
- Depois disso, a altura da linha é definida como normal, permitindo que o conteúdo interno flua de acordo com o tamanho da altura div e da propriedade line-height.
O segundo método pode ser um pouco complexo. No entanto, ele funciona muito bem em todos os navegadores. Você tem alguma coisa para adicionar ao tutorial? Se sim, não se esqueça de comentar abaixo.
Você também pode assistir em nosso site a vídeos sobre HTML e CSS.
Abaixo estão alguns exemplos:







