
If you are into web development, you should already know the importance of frameworks. They can improve workflow, require less code and allow rapid development with ease. You can find frameworks that are specially made for both frontend and backend. Each framework solves the problem for which it was created in the first place. However, these frameworks are often used for multiple purposes nowadays.
Bootstrap – a popular framework
Bootstrap framework is one of the most popular frontend frameworks out there. It was created by Twitter engineers Mark Otto and Jacob Thornton to improve design consistency throughout the internal tools at Twitter. Slowly, it grew and caught the attention of developers worldwide. It is also a great tool for the backend developers who struggle to work with the complexity of CSS. Twitter Bootstrap enables them to create simplistic yet appealing designs fast and easy.
SEO impact
Bootstrap is a responsive first framework. That means that every website created using Bootstrap will be responsive. Meanwhile, Google has announced that they will take the responsive design of a website as a major factor for their rankings.
Now, where does it leaves beginners who want to learn Bootstrap? Should they learn it? The answer is a resounding yes. It is a must-learn technology for anyone who works on the web, be it as a frontend or backend developer.
Prerequisite and Learning Curve
Bootstrap is easy to learn if you already know HTML and CSS or how the basic web works. If you don’t, then you might miss out on some of the concepts, making it a good idea to learn HTML and CSS before starting to learn Bootstrap. You can check out our HTML/CSS learning page and start into these technologies.

Learn HTML-CSS
Bootstrap basic idea and important files
So what does Bootstrap offer in terms of functionality? When you first start exploring Bootstrap, you will see how it make use of three main files: bootstrap.css; bootstrap.js; glyphicons. As you can see by the extension, bootstrap.js is a JavaScript file and handles JavaScript-related tasks. The bootstrap.css file, on the other hand, provides CSS functionality. Glyphicons are all about font and the icon set. We will see more about each file later in the tutorial.
Advantages of Using Bootstrap
Just like any other framework, using Bootstrap has many advantages.
- Using Bootstrap means faster development without losing the capability to develop more complex designs.
- The web is all about responsive design with users accessing sites and apps using an array of screen sizes. Bootstrap’s inherent responsive design support enables anyone to start developing without worrying about this.
- Even with limited classes and components, Bootstrap is extremely customizable. Also, CSS can be used in conjunction with Bootstrap to make the most out of the framework.
- It is compatible with all the backend frameworks such as Django, CodeIgniter, and others.
- Bootstrap can be a great tool to handle consistency in design and hence is a great choice for a large project.
- Bootstrap is constantly evolving, with support provided for the framework from thousands of developers on GitHub.
Understanding the Bootstrap Grid System
Before we go deeper into Bootstrap, we need to understand the bootstrap grid system and how it makes development easier.
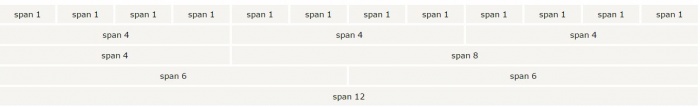
The Bootstrap grid system divides the page into small columns of 1 unit each with a maximum of 12 columns. The number 12 was chosen so that the developer can work with different combinations such as 3 x 4, 1 x 5 and 1 x 7, etc.
Check the image below to get a better understanding.
The core concepts for Grid System are:
- The 12-grid system enables developers to create an array of designs.
- The grid system supports responsive design and hence is extremely useful in creating responsive websites or apps.
- The bootstrap framework offers classes to work with. Each class has its own pre-defined role and hence is used according to context, yielding minimal code and more functionality.
- Rows are used to structure the elements. Each row can utilize different column widths. For example, if you want to create two sections at top, you might want to use two 6 width columns within a row. We will see more a specific example later in the tutorial.
- Each column can be designed with CSS and available classes. JavaScript can also be added to the elements making development easy.
Getting Bootstrap in your Project
To use Bootstrap in your project, you can use Bootstrap CDN or download it into your project folder and then use HTML link element. The CDN address can be a great way to get started as it doesn’t require downloading the core files. However, if you don’t want external calls and want to improve performance, you should download the file and link it using HTML link element.
If you download the Bootstrap file, you will see three folders within the main zip file. They are JS, CSS, and other directories, each of them having their own importance. You can read more about installation and file structure here.
Getting Started, Simple “Hello, World!” example!
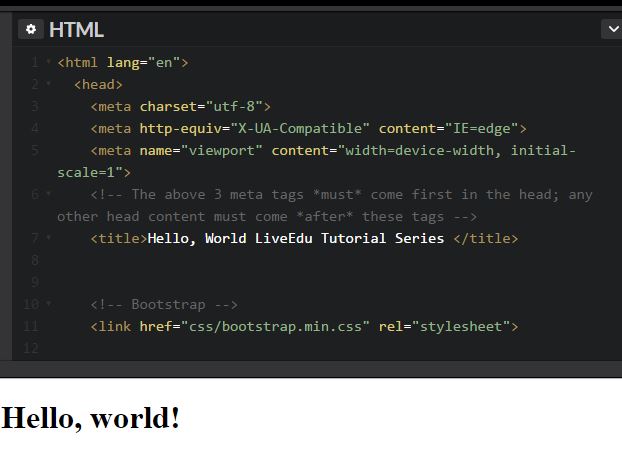
As is tradition while learning a new technology, we will also get started with the “Hello, World!” example. Let’s see it in action in the code below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <title>Hello, World! LiveEdu Tutorial Series </title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html> |
The above code will display “Hello, World!”

Hello, World!
Note: if you are using CodePen to follow the tutorial, make sure to remove <!DOCTYPE html> as Codepen adds the line automatically. You can also save the above code in an index.html file and run on your local machine. Ensure that Bootstrap is downloaded to make sure it works without any problem.
The above code is easy to understand for anyone who has previous experience in HTML. For example, doctype, head, meta, body, etc. are common HTML tags and require no introduction. The viewport meta is unique here and ensures that the page we created is responsive and always maintains a 1:1 relation with the screen size.
|
1 2 3 |
<meta name="viewport" content="width=device-width, initial-scale=1"> <link href="css/bootstrap.min.css" rel="stylesheet"> |
The above line of code imports the Bootstrap framework into your HTML file, enabling you to use Bootstrap in your code.
Two other important lines of code are
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> |
And
|
1 |
<script src="js/bootstrap.min.js"></script> |
The first one imports jQuery which is important for Bootstrap to function properly. And, the second line is where all of Bootstrap’s JavaScript functions are stored.
Components
Bootstrap is built on components which you can seamlessly use in your projects. You can find useful components such as Navbar, Labels, Page header, progress bars, etc. In this tutorial, we will go through a few of the components and create a beautiful webpage as an example. Let’s get started.
Using Navbar
Every website you visit has one common element, the ability to navigate the site. Without navigation, the website is considered incomplete or broken. The Bootstrap “Navbar” does the heavy lifting here. Let’s get into the Navbar code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">LiveCoding Tutorials</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home <span class="sr-only">(current)</span></a></li> <li><a href="#">Tutorials</a></li> </ul> <ul class="nav navbar-nav"> <li><a href="#">About Us</a></li> </ul> </div> </div> </nav> |
The above code can be intimidating at first, but if you look closely, we have only used some pre-defined nav classes and a div structure that utilizes and creates the nav. Unordered list is used efficiently to create the nav bar.

“Navbar-header” creates the navbar header, and we also use some other classes to get the work done. For example, you can use the “navbar-brand” class to create the brand section on the navigation menu easily. You can also set “active” class to make one menu element selected by default.
|
1 2 |
<a class="navbar-brand" href="#">LiveCoding Tutorials</a> <li class="active"><a href="#">Home <span class="sr-only">(current)</span></a></li> |
Jumbotron
Now, let’s remove the Hello, World! and make it look more professional. As it is a tutorial-based website, we should have a call to action on the front page. So, how do you think you can do it? Would you again create div tags and then follow up with some CSS? Well, that’s a lot of work!
All you need to do is use another Bootstrap component to get the desired effect. Now, we will use the Jumbotron, which is very easy to understand. Let’s see it in action.
|
1 2 3 4 5 6 7 |
<div class="jumbotron"> <div class="container"> <h1>LiveCoding Tutorials</h1> <p>Learn AnyThing You Want</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn</a></p> <div> </div> |
The above code simply uses the Jumbotron class and some copy to get it going. To make it look better, some CSS also went in.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.navbar{ background-color: white; padding: 0px; margin: 0px; } .header { margin: 0px; padding: 0px; } .navbar-brand { color: green; } .jumbotron { background-color: white; padding: 0px; } .container { background-color: white; } .btn-lg { background-color: ; } |
The final result:

You can change the color, font-size, font, background-color, margin or padding, and there is no limit to creativity.
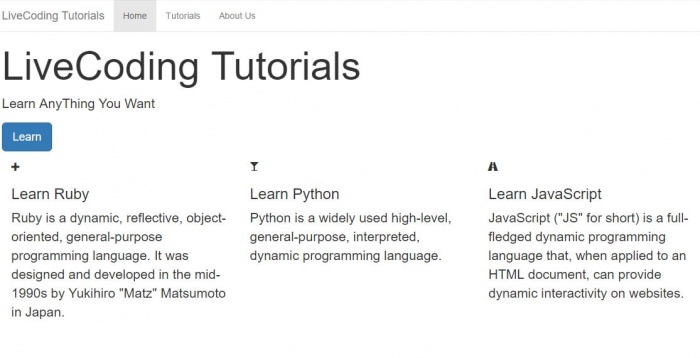
As you can see we can further add content to the webpage. Let’s make the page more useful.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="container"> <div class="row"> <div class="col-md-4"> <span class="glyphicon glyphicon-plus" aria-hidden="true"></span> <h3> Learn Ruby</h3> <p>Ruby is a dynamic, reflective, object-oriented, general-purpose programming language. It was designed and developed in the mid-1990s by Yukihiro "Matz" Matsumoto in Japan.</p> </div> <div class="col-md-4"> <span class="glyphicon glyphicon-glass" aria-hidden="true"></span> <h3>Learn Python</h3> <p>Python is a widely used high-level, general-purpose, interpreted, dynamic programming language.</p> </div> <div class="col-md-4"> <span class="glyphicon glyphicon-road" aria-hidden="true"></span> <h3>Learn JavaScript</h3> <p>JavaScript ("JS" for short) is a full-fledged dynamic programming language that, when applied to an HTML document, can provide dynamic interactivity on websites.</p> </div> </div> </div> |
All we did is use the .col-md-4 which break a row into 4 units. Taking full advantage of the grid system, we divided the maximum width into 3 columns. Also, the columns are responsive and will stack over each other when there is less screen space.

The above might not be the finest web page ever created, but it does showcase the power of Bootstrap framework in creating simple webpages. You can do much more with all the components, classes, and JavaScript components.
You can test the code on CodePen.
Want to learn more? Check out phanxgames to see how he uses Bootstrap to develop a website for his RPG game.
Conclusion
The Bootstrap framework is one of the must-learn frameworks for anyone working directly with the web. It will improve their work and let them create web pages fast. We hope that you liked the tutorial, and it should help you get started with Bootstrap framework. You can also check their documentation for learning more about the framework. Also, if you get stuck, it is a good idea to do a quick Google search or just check videos on Livecoding.tv to see Bootstrap in action.
So, what do you think about Bootstrap framework? Let us know in the comments section below.