
Não é o nome de um desenho japonês! O React Flux é, de fato, um poderoso conjunto de ferramentas para desenvolver e fornecer conteúdo web. O objetivo de um programador é fazer com que o usuário final tenha a melhor experiência possível e React Flux é perfeito para isso.
Ao fornecer conteúdo, há três áreas principais: O modelo tradicional é conhecido como Model-View-Controller ou apenas pelo acrônimo MVC. Neste quadro, as informações que o usuário procura são armazenadas no Model, que é entregue como um View. Qualquer interação com esses dados é tratada através do Controller. Isso configura um fluxo de trabalho bastante circular – o usuário visualiza o conteúdo, interage com ele, o que atualiza o Model que, em seguida, gera um novo View.
React é geralmente visto como o V da estrutura de programação MVC. Seu papel é manipular como o usuário vê, e na maioria dos casos é capaz de interagir com o conteúdo que está sendo entregue. React é, na realidade, uma biblioteca Javascript (.JSX), e cria, essencialmente, o que o usuário vê como o resultado final dos esforços do programador.
Ao fornecer ao usuário final a oportunidade de interagir com o conteúdo, o React gera novas visualizações. Como exemplo, se o usuário adiciona um item a uma lista de compras, React é a peça que permite que eles vejam essa alteração após atualizações mais profundas na programação.
É com a adição de Flux que este processo ganha um pouco mais de potência. Então, vamos conhecer mais um pouco sobre este processo e examinar algumas das peças importantes.

React, como o nome diz, uma reação
Quando o usuário final faz algo com o conteúdo – como a compra mencionada acima – o controlador alimenta esta ação de volta para o servidor, que manipula o modelo, que atualiza a visualização via React. Entretanto, trabalhando com o recurso DOM virtual, este loop é um pouco distorcido. O uso do DOM virtual com o React significa, por exemplo, que o cliente pode alterar a cor do produto que está considerando sem recarregar todo o conteúdo da página. Todos os dados necessários já foram entregues, então a mudança é feita de forma mais rápida.
Flux dá um passo adiante substituindo os componentes M e C
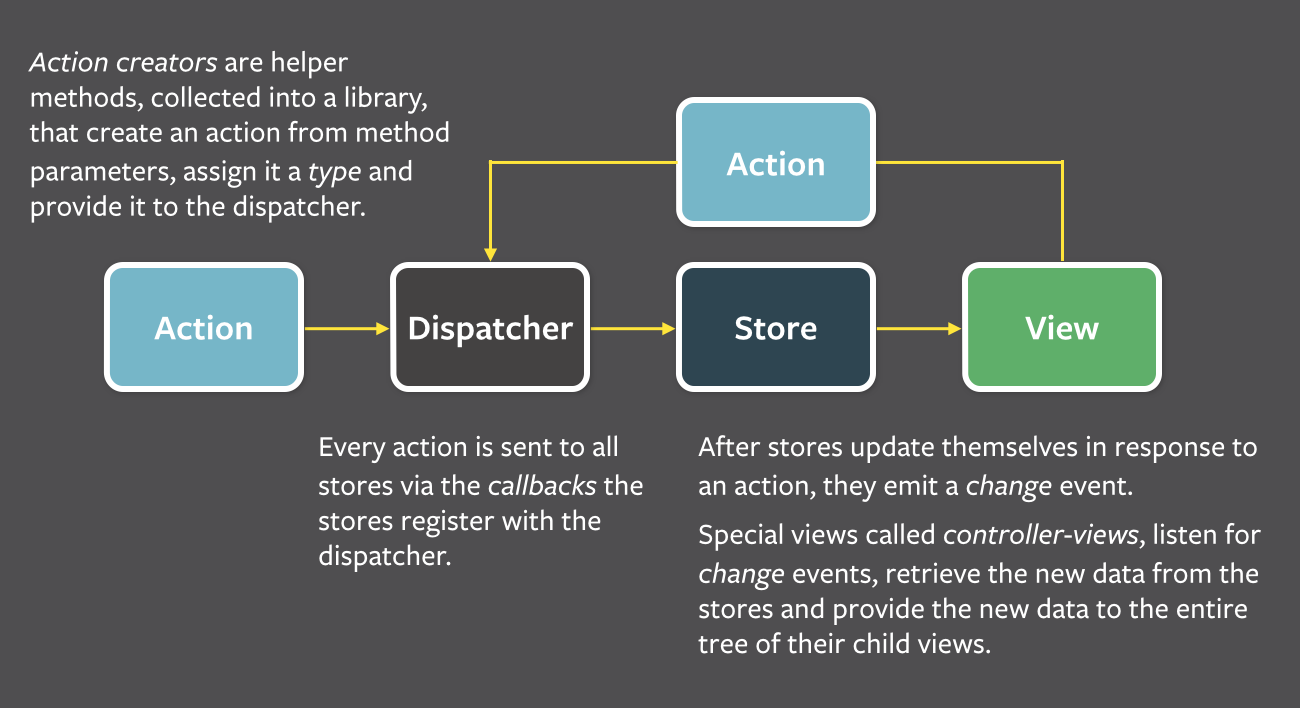
Com o Flux, o processo segue um caminho Action-Dispatcher-Store-View, com o View ainda sendo processado por React. Ao usar o Flux, o React cria Actions que são tratadas pelo Dispatcher, permitindo que os Stores atualizem, o que alimenta novas informações para o View.
Assim, enquanto o processo essencial permanece o mesmo que com o modelo MVC – o usuário vê o conteúdo, interage com ele e então recebe novos conteúdos – o processo real é significativamente alterado.
React Flux torna o processo de programação mais linear em oposição à estrutura circular MVC
Para um motorista, o seguinte processo é bastante direto: Quando o acelerador é pressionado, o combustível é enviado para o motor, que, em seguida, manda mais energia para a transmissão, resultando no movimento do carro.
Esta mesma mentalidade se aplica ao React Flux. Embora o Flux em si possa ser bastante complexo, o objetivo é tornar o processo para o usuário final simples e linear.
Como com o funcionamento interno de um automóvel, React Flux pode ser dividido em componentes menores.
Como mencionado acima, os componentes são Action, Dispatcher, Store e View. Para seguir um fluxo padrão, podemos ver como um usuário final interage com o conteúdo em um site que lhe permite comprar uma lata de óleo de motor.
Uma vez que o usuário recebe sua primeira visão (via React), ele clica no item desejado. Esta é ainda uma ação bastante estática, então não há realmente nenhuma mudança real neste momento. O usuário gostou do item e o adiciona à sua lista de compras. Isso cria uma ação que o Dispatcher retransmite para a loja. O Dispatcher é essencialmente um policial de trânsito, apontando cada Action na direção certa. O Store é onde os dados são mantidos. O Store está atualizada agora, o que cria um novo evento de alteração que é enviado de volta para o usuário como um novo View – agora há uma seleção ao lado do item que ele quer comprar e o Store está ouvindo a próxima Action, talvez a compra de um funil.
Como isso tudo funciona em código?
Bem, pode ser assustador à primeira vista, mas há uma lógica definida.
Um programador talentoso pode criar esta lógica com o mínimo de passos possíveis, tornando o código mais estável, a experiência do cliente mais satisfatória e o empregador mais feliz enquanto faz o cheque de pagamento 😉
O exemplo a seguir é bastante simples:
Para começar, o Dispatcher deve ser definido:
|
1 |
Var AppDispatcher = new Dispatcher(); |
E, em seguida, o Dispatcher precisa ser configurado para ouvir uma Action:
|
1 |
<button onClick={ this.createNewItem }>Add Item</button> |
Em seguida, a Action precisa ser definida:
|
1 2 3 4 5 6 7 8 9 10 11 |
addNewItem: function( evt ) { AppDispatcher.dispatch({ actionName: ‘add-item’, addItem: } name: ‘5w-30 oil’ } }); } |
O Store também precisa ser definido:
|
1 2 3 4 5 |
Var ListStore = { Items: [ ] }; |
Uma vez que o usuário cria a ação, o Dispatcher atualiza o a Store:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Var ListStore = .. AppDispatcher.register( function( payload ) { switch ( payload.actionName ) { Case ‘add-item’: ListStore.items.push( payload.addItem ); break; } }); |
Agora, a Store sabe que o usuário quer a lata de óleo, mas o cliente não sabe ainda que a loja foi atualizada. E essa atualização, junto com a receita proveniente da compra, é a finalidade do trabalho do programador.
Então, qual é o próximo passo? Este artigo destina-se a ser uma introdução a alguns recursos que o framework React Flux pode fornecer. React Flux fornece um excelente conjunto de ferramentas para programadores novos e experientes e permite que o exemplo acima seja completado com apenas mais alguns passos.
Para escrever as últimas linhas deste código, você terá que estudar mais o assunto. Uma boa fonte de conhecimento é o Livecoding.tv, onde você pode assistir a programadores trabalhando ao vivo em seus projetos.







