
Introduction
The Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. This tool has made debugging a lot easier. The built-in developer tool allows you to edit the page, debug it, and give them access to work on the internal web browser and application.
Features of Chrome Developer Tools
Accessing the developer tool is very easy. You can press Ctrl+Shift+C or right-click on an element on the website and select Inspect from here. You will see a lot of panels or tabs in DevTools. These tabs give you a lot of functionalities. Some of the features of DevTools include:
- Easy Access on Desktop or Mobile
- Element Tab
- Console
- Network
- Performance
- Memory Track Down Memory Leaks
- Application: Inspect Resources
- Security
- Audits or Lighthouse
Types of APIs
API, short for Application Programming Interface, is a collection of communication protocols and subroutines used by various programs to communicate between them. There are different types of APIs available:
- WEB APIs
- LOCAL APIs
- PROGRAM APIs
- SOAP (Simple Object Access Protocol)
- REST (Representational State Transfer)
Step-by-step implementation
Step 1: Open the Chrome Developer Tools
Go to your Chrome Browser > Click on the Right Corner 3 Vertical Dots > More Tools > Developer Tools as shown in the below image.

Step 2: Hit Your Endpoint
Now in the URL tab, hit your endpoint or the URL you want to test. For instance, if your API is on a URL such as:
localhost:8080/simple-calculatorWhenever you put the URL and click Enter you can see something is happening in the Network tab.
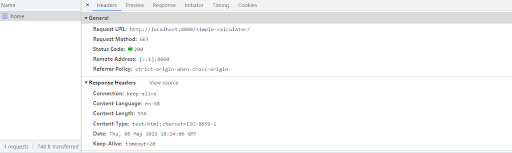
Now click at your endpoint and you can see in the Headers part everything is present related to your API.
Be sure to explore the Preview, Response, Timing, Cookies tab also.

Step 3: Put Some Values and See What Happens
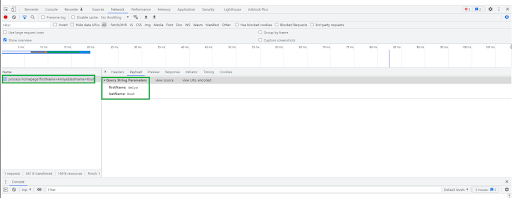
Now let’s put some values and click on the Bind Data button, and you can see in the below image we get our next endpoint that is with the query string.
process-homepage?firstName=Amiya&lastName=Rout
And also, in the Payload part, you can see our query parameter.

Conclusion
This article describes how you can play around with these Chrome Developer Tools and test your API in case of failure or according to your requirements. Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. DevTools can help you edit pages on-the-fly and diagnose problems quickly, which ultimately helps you build better websites faster. You can explore many things in this tool, which is very helpful for testing your APIs.







