
Introduction
Most of the user authentication APIs nowadays incorporate OAuth 2.0 authentication. OAuth 2.0 is a widely used authentication protocol that alerts resource providers (e.g. Facebook, Twitter, Google, Microsoft, etc.) every time resource owners give permission to third parties to run HTTP applications without exposing user passwords.
Integrating third-party login systems using OAuth 2.0
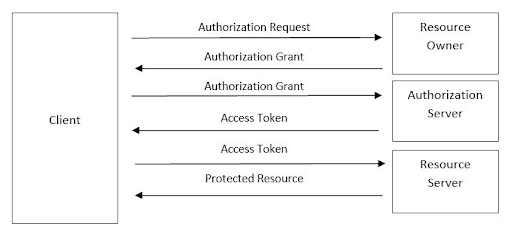
OAuth is an open standard authorization protocol that introduces an authorization layer while separating the role of the client and resource owner. Instead of using login credentials to access resources, the client gets an access token – string that identifies a user. The authorization server issues access tokens to third-party clients with the permission of the resource owner. The client then uses this access token to avail of the permitted resources of the resource server. A refresh token is issued to the third parties by the OAuth server to obtain a new access token when expired. OAuth defines four types of grants:
- Authorization Code Grant
- Implicit Grant
- Resource Owner Password Credentials Grant
- Client Credentials Grant
OAuth 2.0 Auth Code Flow
OAuth 2.0 is the latest version of the popular open-source framework.

Obtaining OAuth 2.0 access tokens
An access token is a string that identifies a user, an application, or a page. The token includes information such as when the token will expire and which app created that token.
- First, it is necessary to acquire OAuth 2.0 client credentials from the API console.
- Then, the access token is requested from the authorization server by the client.
- It gets an access token from the response and sends the token to the API that you wish to access.
- You must send the user to the authorization endpoint at the beginning.
Accessing Protected Data
The application then transmits the “Access Token” to make any subsequent API calls. This can be done in any of the following ways:
- Using Bearer Scheme (Recommended)
Sample HTTP Request (HEADER):
GET /restapi/v1.0/account/~/extension/~/address-book/contact/29874662828
Authorization: Bearer U1BCMDFUMDRKV1MwMXxzLFSvXdw5PHMsVLEn_MrtcyxUsw
Host: platform.ringcentral.com
Accept: application/json
Connection: keep-alive
- Using Query Parameter in the API Endpoint (Less Secure)
GET /restapi/v1.0/account/1110475004/extension/1110475004/address-book/contact/29874662828
?access_token=2YotnFZFEjr1zCsicMWpAA
Host: platform.ringcentral.com
Accept: application/json
Connection: keep-alive
OAuth2 Authentication
The Education Ecosystem login page uses the following social accounts.
- Google Account
- Twitch
- Microsoft Account
- Github
All these are set up differently. In the section below, we outline how each is set up using OAuth 2.0
Log In With Facebook Account
- First, create a new testing application on your Facebook account at the Facebook Developers site. You will receive the application ID and secret.
- Create an OAuth2 Token asset.
- On the Details screen, enter the ID and Secret provided to you by Facebook in the Client ID and Client Secret fields.
- In the Authorisation Endpoint field, enter; https://graph.facebook.com/oauth/authorize
- In the Token Endpoint field, enter https://graph.facebook.com/oauth/access_token
- Create an OAuth Account Manager asset.
- On the Details screen, select the OAuth2 Token asset that was created earlier in the OAuth 2.0 Token field.
- In the User Profile API field, enter https://graph.facebook.com/me
- On the Create Locations screen, specify the location where new user assets will be created.
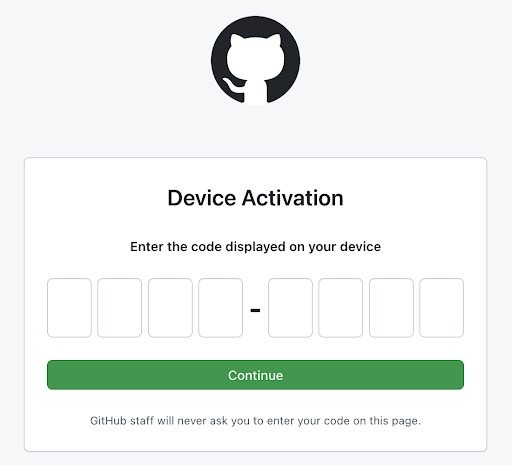
Log In With Github
- Request a user’s GitHub identity
- App requests the device and user verification codes from GitHub
- Prompt the user to enter the user code in a browser

- Users are redirected back to your site by GitHub
- App polls GitHub to check if the user authorized the device
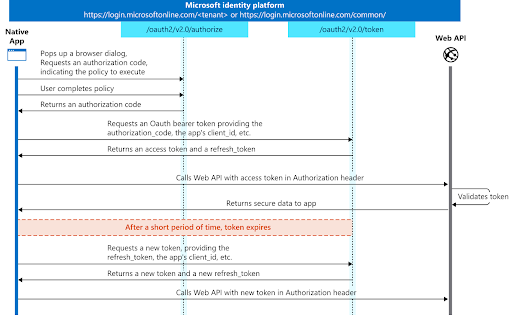
Log In With Microsoft Account
Here is an overview of the authentication flow for an application using Microsoft;

Log In With Google Account
- Obtain OAuth 2.0 credentials from the Google API Console.
- Obtain an access token from the Google Authorization Server.
- Compare the scopes included in the access token response to the scopes required to access features and functionality of your application dependent upon access to a related Google API.
- After an application obtains an access token, it sends the token to a Google API in an HTTP Authorization request header.
- Access tokens have limited lifetimes. If your application needs access to a Google API beyond the lifetime of a single access token, it can obtain a refresh token.







