
CSS (Cascading Style Sheets) is the technology used for adding style to web pages. Without the style sheet language, HTML documents could be unpresentable, lifeless, and unbeautiful.
As a core technology for creating web pages, every designer needs to master the various CSS tips and tricks.
Leila, who is an experienced UI/UX designer and currently teaches people her skills, says that “CSS is important for customizing styles, adding beauty, and enhancing the appeal of web pages. CSS is what makes the design in web design possible.”
Here are two key CSS tips and tricks you need to know to escalate the power and robustness of your designs.
-
Know how to use CSS specificity
CSS specificity refers to the technique a browser follows to determine the most overriding rule to be displayed.
For example, if there are conflicting CSS rules, a browser will apply the style element with the most weight.
In other words, specificity is the ranking method that determines which style declarations wins, especially if there are similar CSS declarations.
If you do not know how to use specificity, your CSS rules may not apply certain elements and fail to behave according to your expectations—making you to throw unnecessary tantrums at the lines of code.
Here are the main categories of the specificity hierarchy (from the highest to the lowest):
- Inline styles, which are declared directly on the element to be styled, such as <h2 style=”color: red;”> (they are given a value of 1,000)
- IDs, which are unique identifies to the element such as #paragraph (they are given a value of 100)
- Classes, attributes, and pseudo-classes such as .paragraph, [target], and :hover (they are given a value of 10)
- Elements and pseudo-elements such as h2 and :after (they are given a value of 1)
Here is an example of three code fragments:
X: h2
Y: #paragraph h2
Z: <div id=”paragraph”><h2 style=”color: red “>Example of Heading </h2></div>
Here is how to calculate the specificity hierarchy of the above example:
- Since rule X has a single element, its specificity is 1
- Since rule Y has a single ID reference and a single element, its specificity is 101
- Since rule Z has inline styling, its specificity is 1,000.
Because rule Z has a higher level of specificity, it overrides the others, and thus will be applied. Note that if the !important keyword is used, it will take precedence over the ID selector (it is recommended to use it only sparingly).
Furthermore, if the same CSS rule is declared more than once, then the latest rule takes over any previous, conflicting rules.
Here is an example:
|
1 2 3 4 5 6 7 8 9 10 |
h2 { color: blue; } h2 { color: green; } |
Consequently, the latter rule is applied, resulting in the display of the green color.
-
Understand how inheritance works
CSS inheritance is a key concept every web designer should master. Inheritance is what allows some declared property values to be passed to that element’s children—just like in normal life where children inherit some of their parents’ traits.
Most property values are usually inherited from the element one level up in the Document Object Model (DOM) tree. This is the reason for the name Cascading Style Sheets.
Here is an example:
|
1 2 3 4 5 |
h2 { color: green; } |
If there is an h2 element with an italicized element inside:
|
1 2 3 |
<h2> Example of <i>inheritance</i> in CSS. </h2> |
Consequently, if no color property is assigned to the italicized element, the word “inheritance” will inherit the color of the parent element, h2 (green color).
CSS inheritance enables you to write fewer lines of CSS code; you just add the styles of the elements you need and allow them to trickle down.
However, only some properties are inherited by default. Generally, text-related properties, such as color, visibility, text-transform, and font, can be inherited.
On the other hand, box-related properties, such as background, max-height, padding, position, and border, cannot be inherited.
Furthermore, if you want to control how inheritance works, you can use any of the following keywords:
- inherit
- initial
- unset
- revert
Here is an HTML example on how the keywords can be used:
|
1 2 3 4 5 6 7 |
<ul> <li>This is the default <a href="#">link</a> color (1)</li> <li class="inherit">This inherits the <a href="#">link</a> color (2)</li> <li class="initial">This resets the <a href="#">link</a> color (3)</li> <li class="unset">This unsets the <a href="#">link</a> color (4)</li> <li class="revert">This reverts the <a href="#">link</a> color (5)</li> </ul> |
Let’s add some CSS styling:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
body { color: orange; } .inherit a { color: inherit; } .initial a { color: initial; } .unset a { color: unset; } .revert a { color: revert; } |
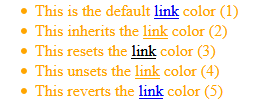
Here is the output:

Here is an explanation about what is happening:
- The color of the body is first set to orange. Since the color property is usually inherited by default, every child element of the body will be orange in color.
- The first link is blue because browsers usually set the link colors to blue by default.
- The second link is orange because the inherit keyword sets the color to be inherited from the parent element.
- The third link is black because the initial keyword sets the color to be the same as that of the text color for the browser’s default style sheet, which is usually black.
- The fourth link is orange in color because the unset keyword resets it to its natural value. This way, it acts just like inherit.
- The last link is blue because the revert keyword reverts it to the user’s default stylesheet’s value—making it act as if no styles have been applied.
Wrapping up
Learning various CSS advanced techniques is what you need to take your web design career to the next level.
The best way to understand how CSS works is by practicing with various tasks. And, knowing how specificity and inheritance works is an important step in mastering how to apply CSS in your web design projects.
Do you know of other CSS tricks?
Please share your knowledge in the comment section below.







