Похоже, что почти каждая новая неделя приносит новые JavaScript библиотеки и фреймворки которыми вооружаются разработчики. Сначала постепенно нарастает энтузиазм, а затем сообщество быстро делится на противоборствующие лагери, по-разному относящиеся к новинке. В этой статье мы рассмотрим самые популярные и влиятельные JavaScript фреймворки и библиотеки и узнаем где их стоить применить.
Перейдем к списку!
Angular.JS

AngularJS является популярным фреймворком, который широко используется для создания и поддержания сложных веб-приложений. Популярность AngularJS огромна и компании использующие его столь же разнообразны: Domino’s Pizza, Ryanair, ITunes Connect, PayPal, Google Checkout. AngularJS имеет открытый исходный код при поддержке Google. AngularJS позиционируется как расширение HTML для создания сложных веб-приложений.
Angular — MVC-фреймворк. Он имеет двусторонний дата-биндинг между моделями и представлениями (view). Эта привязка данных позволяет проводить автоматическое обновление с обеих сторон всякий раз, когда происходит изменение данных. Это позволяет создавать многократно используемые компоненты представления что обеспечивает легкий обмен данными между серверной и клиентской частью. И, в конце концов, это просто JavaScript. Используйте AngularJS при построении сложного веб-приложения, когда есть нужда в едином модульном фреймворке, который справится со всем.
React.JS

ReactJS является топовым JavaScript проектом этого года! ReactJS имеет открытый исходный код и развивается в основном с помощью Facebook при участии других крупных технологических компаний. React описывает себя как JavaScript библиотека для создания пользовательских интерфейсов.
В известном паттерне Model-View-Controller React ближе всего к пользователю. Он отвечает за представление данных, получение и обработку ввода пользователя. Где и в каком виде вы храните данные, как вы общаетесь с хранилищем, дело ваше. React — это всего лишь View вашего приложения. React построен на парадигме реактивного программирования. Этот декларативный подход предлагает описывать данные в виде набора утверждений или формул. Изменение одного из параметров ведёт за собой автоматический пересчёт всех зависимостей. ReactJS это отличный GOTO-фреймворк для создания простых веб-приложений.
Backbone.js

Backbone это простой фреймворк, который вписывается в один JavaScript файл. Backbone был разработан Джереми Ашкенасом с помощью CoffeeScript. Backbone особенно популярен среди команд которые ищут простую структуру для небольших веб-приложений, без применения больших фремворков как Angular или Ember.
Backbone основан на шаблоне проектирования Model-View-Presenter. Модели позволяют связать ключ-значение и события для обработки изменения данных. Поддерживает RESTful JSON интерфейс. Backbone включает в себя все, что вам нужно для построения одностраничных приложений без лишней сложности. Backbone лучше всего использовать при построении простых одностраничных приложений.
Ember

В этом достаточно популярном фреймворке упор делается на повышение производительности программиста. Одним из ключевых разработчиков Ember является Йехуда Кац (Yehuda Katz), принимавший активнейшее участие в создании Ruby on Rails и jQuery. Ember позиционируется как «фреймворк для создания амбициозных веб-приложений», который не будет попусту тратить ваше время. Он ведёт себя очень своевольно и многие вещи решает самостоятельно, ставя разработчика перед фактом.
Ember тоже относится к MVC-фреймворкам. В нём используется шаблонизация и встроенный view engine, который автоматически обновляет данные так же, как и Angular, Backbone и React. Ember поддерживает технологию веб-компонентов, позволяющую расширять HTML с помощью собственных тэгов (как и Angular). Также во фреймворк встроен движок маршрутизации и модели, умеющие работать с вашим RESTful API.
Используйте Ember если вам нужен фреймворк, который просто работает. Также Ember будет полезен тем, кто не нуждается в гибкости из-за ограниченного бюджета или жёсткого дедлайна.
Meteor

Meteor проделал долгий путь от простой идеи до полнофункционального и хорошо финансируемого проекта, ставшего смыслом жизни для тысяч разработчиков-энтузиастов. Он во многом совершил революцию в сфере разработки мобильных и веб-приложений реального времени, созданных с помощью особенного интерфейса разработки. Любое веб-приложение на Meteor полностью совместимо с мобильными устройствами — вы даже можете преобразовать существующее веб-приложение в мобильное и опубликовать его в магазине мобильных приложений!
С появлением Galaxy, облачного хостинга специально для Meteor-приложений, Meteor сделал фронтэнд и бекэнд неразрывными компонентами, для работы с которыми не нужен огромный опыт. Meteor — full-stack фреймворк, который поможет вам на одном JS создать современное, хорошо масштабируемое приложение для веба и мобильных устройств. Публичный репозиторий Atmosphere хранит тысячи пакетов, которые помогут вам создавать такие приложения буквально на лету.
Express.js
Express — один из самых развитых фреймворков для Node.js на данный момент. Он во многом основан на Sinatra, веб-фреймворке для Ruby. Большая часть функционала Express содержится в плагинах. Views поддерживает рендеринг страниц и отдельных элементов, а также использование разных шаблонизаторов. Общее впечатление от фреймворка — очень хорошее. Логичная и простая структура, неплохо документированные возможности, расширяемость — очень хороший задел на будущее.
Knockout.js

Knockout – это JavaScript библиотека, которая позволяет создавать сложные пользовательские интерфейсы и при этом оставляет код “чистым”, расширяемым и хорошо читабельным. Основная задача, которую выполняет эта чудо-коробка – это автоматическое обновление пользовательского интерфейса при обновлении свойства в JavaScript модели.
Библиотеку knockout.js, весом 29Kb, можно совмещать с любой существующей библиотекой, но лучше всего она работает с jQuery, и в качестве системы шаблонов использует jQuery.tmpl. для тех кто хочет оживить интерфейс, сделать его динамичным, включить возможность сортировки данных и многое другое.
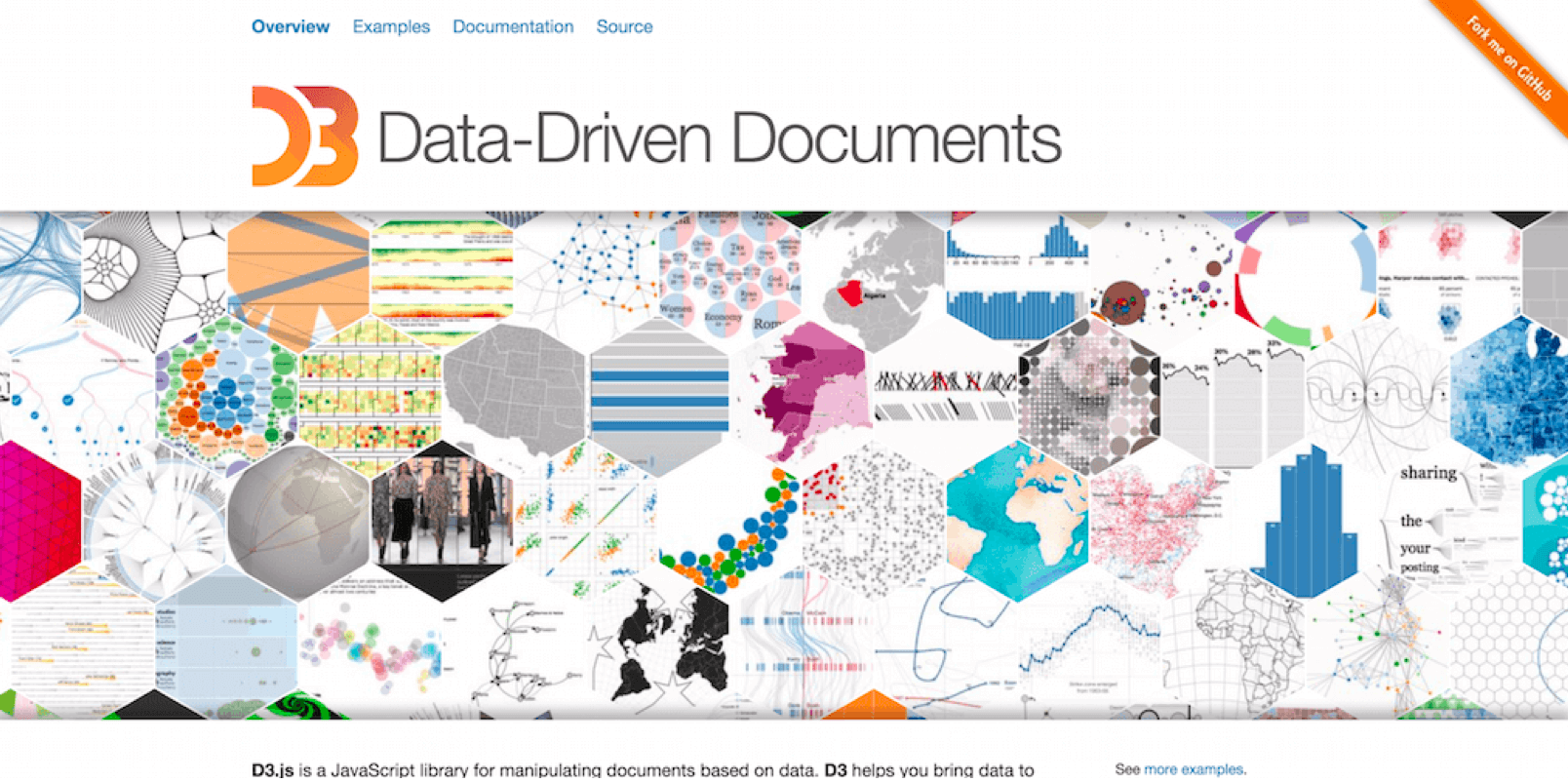
D3.js

Одним из стандартных требований для веб-приложений является визуализация данных и построение графиков. И в этой сфере стандартом де-факто является D3.js. Это один из самых популярных проектов на Github, он используется во множестве компаний. D3 лежит в основе кучи библиотек для построения диаграмм, графиков и прочих видов визуализации.
D3 позволяет брать данные из любых источников и преобразовать в DOM/SVG/CSS. Проект поддерживает современные веб-стандарты, поэтому не беспокойтесь о возможности столкнуться с какими-то проприетарными форматами наподобие Flash или Silverlight.
Polymer

Polymer — это проект Google, который не просто облегчает вам использование Material Design. Этот очаровательный фреймворк — воплощение скорости и удобства в работе над веб-дизайном, позволяющий создавать и повторно использовать веб-компоненты. Проект много времени провел в стадии бета-теста, но сразу после выхода его популярность начала расти подобно снежному кому.
Пока кто-то пытается понять, в чем же разница между Polymer и Angular (они и правда очень схожи, особенно в плане синтаксиса и особенностей организации), мы скажем точно: Polymer — новый этап разработки, который осуществляет переход к разработке на основе современных веб-компонентов.
Underscore и lodash
Иногда стандартные возможности JavaScript не позволяют нам работать с полной отдачей. Всегда не хватает какой-нибудь вспомогательной функции, или функции, позволившей бы упростить код. Underscore и lodash — это JS-библиотеки, предлагающие свыше 100 вспомогательных функций и прочих «вкусностей» без необходимости делать monkey patching для встроенных JS-объектов. В частности, вам будут доступны такие вещи, как map, filter, invoke, reduce, template, throttle, bind, extend, pick, clone и многое другое. Используйте Underscore: если вам нужен один единственный JS-файл, который немедленно облегчит вашу жизнь как программиста. lodash: если вам нужна модульная и чуть более быстрая версия Underscore, с улучшенной поддержкой AMD и плагинов, созданных сообществом.
Источники: www.sitepoint.com, www.colorlib.com
Рекомендуем к прочтению: Upwork: вывод средств. Как вывести средства с международной биржи труда в России и Украине?