 Vertically centering text with CSS is not easy when compared to aligning text horizontally. There are different cases to handle when it comes to vertically centering text with CSS. Let’s go through them one by one.
Vertically centering text with CSS is not easy when compared to aligning text horizontally. There are different cases to handle when it comes to vertically centering text with CSS. Let’s go through them one by one.
Vertically aligning a single line of text
To vertically align a single line of text you need to use line-height property.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="en"> <head> <meta charset="utf-8"> <title>Hello World</title> </head> <body> <div id="vertical"> Hello, Livecoding! </div> </body> </html> |
The CSS to achieve it is as follows:
|
1 2 3 4 5 6 7 8 9 10 11 |
#vertical { height: 90px; line-height: 90px; text-align: center; border: 5px solid green; } |
Handling multiple lines of text
To handle multiple lines of text, you need to use the <span> tag to your advantage. So, how do you do it? Let’s take a look at the following code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
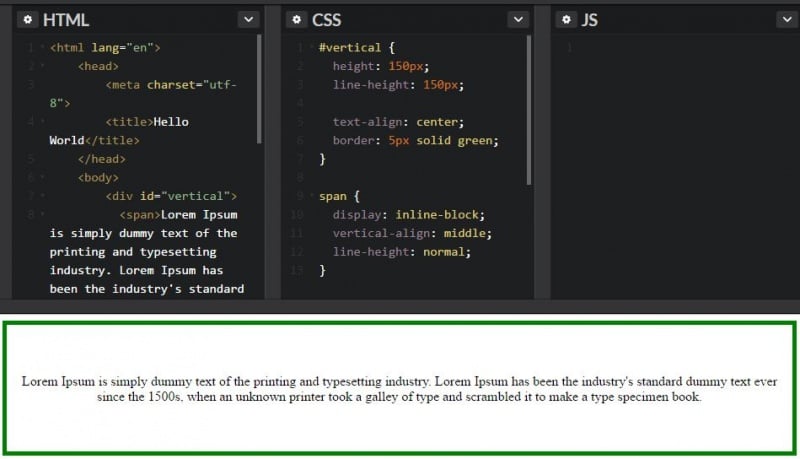
<html lang="en"> <head> <meta charset="utf-8"> <title>Hello World</title> </head> <body> <div id="vertical"> <span>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</span> </div> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
#vertical { height: 150px; line-height: 150px; text-align: center; border: 5px solid green; } span { display: inline-block; vertical-align: middle; line-height: normal; } |

So, how does it all work?
- First, the <span> tag sets the height of <div> tag using the line-height property.
- The <span> also becomes an inline-block with the use of the vertical-align: middle.
- With <span> now an inline-block, it can be set at middle by using vertical-align: middle which works great for inline-block elements.
- After that, the line-height is set to normal, enabling the inner content to flow according to the size of the div height and line-height property.
The second method could be a bit complex. However, it works great on all browsers. Do you have anything to add to the tutorial? If yes, then don’t forget to comment below.
You can also check on our website for videos about HTML/CSS. Below are some examples:
- WordPress Theme Creation (part 8) – CSS
- HTML5: Coding a Modern Website (part 4) – HTML-CSS
You can also follow some of our broadcasters who program in JavaScript as below:
Another cool way to find out interesting things about HTML/CSS is to access our project page!









