
Se você estiver envolvido com desenvolvimento web, você deve já saber a importância dos frameworks. Eles podem melhorar o fluxo do trabalho, exigem menos código e permitem um desenvolvimento mais rápido. Você pode encontrar frameworks especialmente feitos para frontend e backend. No entanto, essas estruturas são muitas vezes utilizados para fins múltiplos hoje em dia.
O Bootstrap
O framework Bootstrap é um dos frameworks de frontend mais populares que há. Ele foi criado pelos engenheiros do Twitter Mark Otto e Jacob Thornton para melhorar a consistência do projeto em todas as ferramentas internas do Twitter. Lentamente, foi crescendo e chamou a atenção de desenvolvedores em todo o mundo. É também uma ótima ferramenta para os desenvolvedores de backend que lutam para trabalhar com a complexidade do CSS. O Twitter Bootstrap permite que sejam criados projetos simples e atraentes de forma rápida e fácil.
Impacto para a SEO
O Bootstrap é um framework responsivo. Isso significa que cada site criado usando o Bootstrap será responsivo. Enquanto isso, o Google anunciou que tomará o design responsivo de um site como um fator importante para seus rankings.
Pré-requisito e curva de aprendizagem
Bootstrap é fácil de aprender se você já sabe HTML e CSS. Se você não souber, então é uma boa ideia aprender HTML e CSS antes. Você pode conferir nossa página sobre HTML/CSS e começar a usar essas tecnologias.

Ideia básica por trás do Bootstrap e arquivos importantes
Então, o que a Bootstrap oferece em termos de funcionalidade? Quando você começar a explorar o Bootstrap, você verá como fazer uso de três arquivos principais: bootstrap.css; bootstrap.js e glyphicons. Como você pode ver pela extensão, bootstrap.js é um arquivo JavaScript e lida com tarefas relacionadas ao JavaScript. O arquivo bootstrap.css, por outro lado, fornece funcionalidade CSS. Glyphicons são a parte de fontes e íncones. Veremos mais sobre cada arquivo posteriormente no tutorial.
Vantagens em usar o Bootstrap
Assim como qualquer outro framework, o uso do Bootstrap tem muitas vantagens:
- Usar o Bootstrap significa desenvolver mais rápido sem perder a capacidade de desenvolver projetos mais complexos.
- O suporte inerente ao design responsivo do Bootstrap permite que qualquer pessoa comece a desenvolver sem se preocupar com o tamanho de tela de cada dispositivo.
- Mesmo com classes e componentes limitados, o Bootstrap é extremamente personalizável. Além disso, o CSS pode ser usado em conjunto com o Bootstrap para aproveitar ao máximo o framework.
- O Bootstrap é compatível com todos os frameworks backend como Django, CodeIgniter e outros.
- Bootstrap pode ser uma ótima ferramenta para lidar com consistência no design e, portanto, é uma ótima opção para um grande projeto.
- O Bootstrap está em constante evolução, com suporte fornecido para o framework de milhares de desenvolvedores no GitHub.
Compreendendo o sistema de grade do Bootstrap
Antes de aprofundarmos sobre o Bootstrap, precisamos entender o sistema de grade de bootstrap e como ele facilita o desenvolvimento.
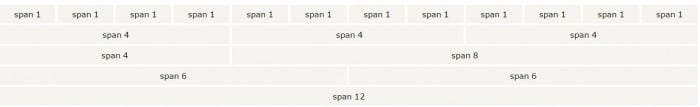
O sistema de grade do Bootstrap divide a página em pequenas colunas de 1 unidade cada com um máximo de 12 colunas. O número 12 foi escolhido de modo que o desenvolvedor possa trabalhar com combinações diferentes tais como 3 x 4, 1 x 5 e 1 x 7, etc.
Verifique a imagem abaixo para obter uma melhor compreensão.

Os conceitos principais para o sistema de grade são:
- O sistema de 12 grades permite que os desenvolvedores criem uma matriz de designs.
- O sistema de grade suporta design responsivo e, portanto, é extremamente útil na criação de sites ou aplicativos responsivos.
- O framework Bootstrap oferece classes para trabalhar. Cada classe tem seu próprio papel pré-definido e, portanto, é usado de acordo com o contexto, resultando em código mínimo e mais funcionalidade.
- As linhas são usadas para estruturar os elementos. Cada linha pode utilizar diferentes larguras de coluna. Por exemplo, se você quiser criar duas seções no topo, você pode usar duas colunas de 6 largura dentro de uma linha. Veremos mais um exemplo específico mais adiante no tutorial.
- Cada coluna pode ser projetada com CSS e com as classes disponíveis. O JavaScript também pode ser adicionado aos elementos, facilitando o desenvolvimento.
Colocando o Bootstrap em seu projeto
Para usar o Bootstrap em seu projeto, você pode usar o Bootstrap CDN ou baixá-lo para a pasta do projeto e usar o elemento de link HTML. O endereço CDN pode ser uma ótima maneira de começar, pois não requer o download dos arquivos principais. No entanto, se você não quiser chamadas externas e quiser melhorar o desempenho, você deve baixar o arquivo e vinculá-lo usando elemento de link HTML.
Se você baixar o arquivo Bootstrap, você verá três pastas dentro do arquivo zip principal. Elas são JS, CSS e outros diretórios, cada um deles tem sua própria importância. Você pode ler mais sobre instalação e estrutura de arquivos aqui.
Começando com um simples “Olá, Mundo!”
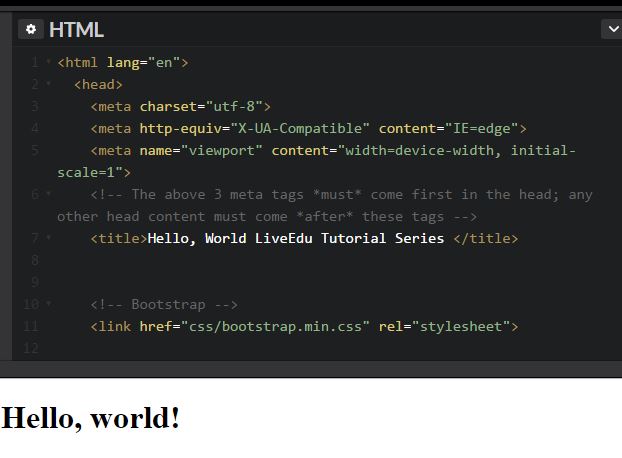
Como é tradição ao aprender uma nova tecnologia, também vamos começar com o “Olá, mundo!”. Vamos vê-lo em ação no código abaixo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <title>Hello, World! LiveEdu Tutorial Series </title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html> |

Nota: se você estiver usando CodePen para seguir o tutorial, certifique-se de remover <! DOCTYPE html> já que o Codepen adiciona a linha automaticamente. Você também pode salvar o código acima em um arquivo index.html e executá-lo em sua máquina local. Certifique-se de que o Bootstrap foi baixado para se certificar de que funciona sem qualquer problema.
O código acima é fácil de entender para qualquer pessoa que tenha experiência anterior em HTML. Por exemplo, doctype, head, meta, body, etc. são tags HTML comuns e não requerem introdução. A viewport meta é única aqui e garante que a página que criamos é responsiva e sempre mantém uma relação 1:1 com o tamanho da tela.
|
1 2 3 |
<meta name="viewport" content="width=device-width, initial-scale=1"> <link href="css/bootstrap.min.css" rel="stylesheet"> |
A linha de código acima importa a estrutura Bootstrap para o arquivo HTML, permitindo que você use o Bootstrap em seu código.
Duas outras linhas importantes de código são:
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> |
e
|
1 |
<script src="js/bootstrap.min.js"></script> |
O primeiro importa jQuery, que é importante para o Bootstrap funcionar corretamente. E, a segunda linha é onde todas as funções JavaScript do Bootstrap são armazenadas.
Componentes
O Bootstrap é construído sobre componentes que você pode usar em seus projetos. Você pode encontrar componentes úteis como Navbar, etiquetas, cabeçalho de página, barras de progresso, etc Neste tutorial, vamos passar por alguns dos componentes e criar uma bela página web como um exemplo. Vamos começar!
Usando a Navbar
Cada site que você visita tem um elemento comum, a capacidade de navegar no site. Sem navegação, o site é considerado incompleto ou quebrado. O Bootstrap “Navbar” faz o trabalho pesado aqui. Vamos entrar no código do Navbar.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">LiveCoding Tutorials</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home <span class="sr-only">(current)</span></a></li> <li><a href="#">Tutorials</a></li> </ul> <ul class="nav navbar-nav"> <li><a href="#">About Us</a></li> </ul> </div> </div> </nav> |

“Navbar-header” cria o cabeçalho da navbar, e também usamos outras classes para fazer o trabalho. Por exemplo, você pode usar a classe “navbar-brand” para criar a seção de marca no menu de navegação facilmente. Você também pode definir a classe “active” para fazer um elemento de menu selecionado por padrão.
|
1 2 3 |
<a class="navbar-brand" href="#">LiveCoding Tutorials</a> <li class="active"><a href="#">Home <span class="sr-only">(current)</span></a></li> |
Jumbotron
Agora, vamos remover o Hello, World! E torná-lo mais profissional. Como é um site baseado em tutorial, devemos ter um apelo à ação na primeira página. Então, como você acha que pode fazer isso? Você criaria novamente tags div e, em seguida, acompanhar com alguns CSS? Bem, isso é muito trabalho!
Tudo o que você precisa fazer é usar outro componente Bootstrap para obter o efeito desejado. Agora, vamos usar o Jumbotron, que é muito fácil de entender. Vamos vê-lo em ação.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="jumbotron"> <div class="container"> <h1>LiveCoding Tutorials</h1> <p>Learn AnyThing You Want</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn</a></p> <div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
.navbar{ background-color: white; padding: 0px; margin: 0px; } .header { margin: 0px; padding: 0px; } .navbar-brand { color: green; } .jumbotron { background-color: white; padding: 0px; } .container { background-color: white; } .btn-lg { background-color: ; } |
O resultado final:

Você pode mudar a cor, tamanho da fonte, cor do fundo, margem, preenchimento, não há limite para a criatividade.
Como você pode ver, podemos adicionar conteúdo à página web. Vamos tornar a página mais útil.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<div class="container"> <div class="row"> <div class="col-md-4"> <span class="glyphicon glyphicon-plus" aria-hidden="true"></span> <h3> Learn Ruby</h3> <p>Ruby is a dynamic, reflective, object-oriented, general-purpose programming language. It was designed and developed in the mid-1990s by Yukihiro "Matz" Matsumoto in Japan.</p> </div> <div class="col-md-4"> <span class="glyphicon glyphicon-glass" aria-hidden="true"></span> <h3>Learn Python</h3> <p>Python is a widely used high-level, general-purpose, interpreted, dynamic programming language.</p> </div> <div class="col-md-4"> <span class="glyphicon glyphicon-road" aria-hidden="true"></span> <h3>Learn JavaScript</h3> <p>JavaScript ("JS" for short) is a full-fledged dynamic programming language that, when applied to an HTML document, can provide dynamic interactivity on websites.</p> </div> </div> </div> |

Pode não ser a melhor página web já criada, mas mostra o poder do framework Bootstrap na criação de páginas simples. Você pode fazer muito mais com todos os componentes, classes e componentes JavaScript.
Você pode testar o código no CodePen.
Quer saber mais? Confira phanxgames para ver como ele usa o Bootstrap para desenvolver um site para o seu jogo RPG.
Conclusão
O framework Bootstrap é um dos frameworks essenciais para quem trabalha diretamente com a web. Ele vai melhorar o seu trabalho e deixá-lo criar páginas web rápido. Esperamos que você tenha gostado do tutorial, e ele deve ajudá-lo a começar com o framework Bootstrap. Você também pode verificar sua documentação para saber mais sobre o framework. Além disso, se você empacar, é uma boa ideia fazer uma rápida pesquisa no Google ou verificar vídeos no Livecoding.tv para ver Bootstrap em ação.
Então, o que você acha do Bootstrap? Deixe-nos saber na seção de comentários abaixo.







